TestArchitect allows you to create and run automated tests of web applications in Safari on a simulated iOS device.
This is the easiest way to open and run Apps for iPhone on a PC or Laptop. It doesn’t matter if you are having a Windows, Mac or Linux PC. As long as you have a working web browser, you are all good to go. This is probably the best method to run iOS Apps or Games on your computer with a web browser. Feb 15, 2018 To run your app in Simulator, choose an iOS simulator—for example, iPhone 6 Plus, iPad Air, or iPhone 6 + Apple Watch - 38mm—from the Xcode scheme pop-up menu, and click Run. Xcode builds your project and then launches the most recent version of your app running in Simulator on your Mac screen, as shown in Figure 1-1. The iOS Simulator includes the native Safari app that is very close to the real thing. The iOS Simulator app is only available for the Mac but if you are Windows or Linux, you can use the Browser Stack tool to run the “official” iOS Simulator directly in your web browser without installing any software.
Ensure that the Interface Viewer is closed prior to running automated tests.Apple’s Simulator allows you to rapidly prototype and test builds of your app during the development process. Installed as part of the Xcode tools, Simulator runs on your Mac and behaves like a standard Mac app while simulating an iPhone, iPad, Apple Watch, or Apple TV environment. (Learn more.)
Iphone Safari Plug-ins
At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.Supported iOS versions
TestArchitect supports the testing of web applications running within the Safari browser on the following versions of a simulated iOS device:
- iOS 8.4
- iOS 8.3
Technological approach
Remote debugging is a remote web inspector for debugging web applications on the iOS Simulator. The following configuration must be set up to allow remote debugging to be performed:
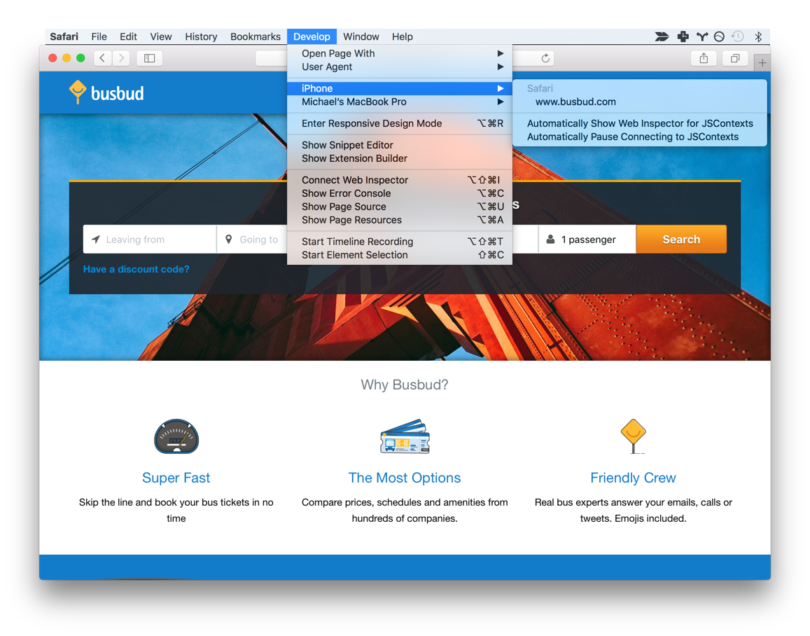
- Enable Web Inspector of Safari on iOS Simulator (Learn more.)
Event-fired action model: TestArchitect attempts to effectuate built-in actions in a manner that is as close as possible to real user actions. In most cases, for each given UI action, TestArchitect calls a sequence of events as follows. (Refer to supported built-in actions.)
Built-in actions Applicable controls Sequence of events triggered click, tap all controls touchstart >touchend >mouseover >mousedown >focus >mouseup >click click table cell table touchstart >touchend >mouseover >mousedown >focus >mouseup >click set list check ul, ol touchstart >touchend >mouseover >mousedown >focus >mouseup >click select, click list item select-one, select-multiple click >change set input-checkbox, input-radio touchstart >touchend >mouseover >mousedown >focus >mouseup >click enter, set input-text, input-password, input-search, input-tel, input-url, input-email, input-number keydown >keypress >input >keyup >change
Configuring an iOS Simulator for testing Safari
This section describes essential configurations needed to ensure that automated tests on Safari on the iOS Simulator run successfully and stably.
Invoking Safari on iOS Simulator during automation
There are two methods by which Safari may be invoked in the iOS Simulator:
Automation testing on Safari in iOS Simulator
After having completed the prerequisites, you can now start to automate your tests on Safari in the target iOS Simulator.
:max_bytes(150000):strip_icc()/002-activate-the-debug-console-in-safari-445798-ebbd2813dedc448da5c705ece1aaa9a2.jpg)
The Remoted iOS Simulator for Windows allows you to test your apps on aniOS simulator displayed in Windows alongside Visual Studio 2019 and Visual Studio 2017.
Getting started
The Remoted iOS Simulator for Windows is installed automatically as partof Xamarin in Visual Studio 2019 and Visual Studio 2017. To use it, follow these steps:

- Pair Visual Studio 2019 to a Mac Build host.
- In Visual Studio, start debugging an iOS or tvOS project. TheRemoted iOS Simulator for Windows will appear on your Windows machine.
Watch this video for a step-by-step guide.
Simulator window
The toolbar at the top of the simulator's window contains a number of useful buttons:
Home – Simulates the home button on an iOS device.
Lock – Locks the simulator (swipe to unlock).
Screenshot – Saves a screenshot of the simulator (stored in PicturesXamariniOS Simulator).
Settings – Displays keyboard, location, and other settings.
Other options – Brings up various simulator options such as rotation, shake gestures, and Touch ID.
Settings
Clicking the toolbar's gear icon opens the Settings window:
These settings allow you to enable the hardware keyboard, choose alocation that the device should report (static and moving locations areboth supported), enable Touch ID, and reset the content and settings forthe simulator.
Other options
The toolbar's ellipsis button reveals other options such as rotation,shake gestures, and rebooting. These same options can be viewed as a listby right-clicking anywhere in the simulator's window:
Touchscreen support

Most modern Windows computers have touch screens. Since the Remoted iOSSimulator for Windows supports touch interactions, you can test your appwith the same pinch, swipe, and multi-finger touch gestures that you usewith physical iOS devices.
Similarly, the Remoted iOS Simulator for Windows treats Windows Stylusinput as Apple Pencil input.
Sound handling
Sounds played by the simulator will come from the host Mac's speakers.iOS sounds are not heard on the Windows computer.
Disabling the Remoted iOS Simulator for Windows
How To Simulate Iphone On Mac
To disable the Remoted iOS Simulator for Windows, navigate toTools > Options > Xamarin > iOS Settings and uncheckRemote Simulator to Windows.
With this option disabled, debugging opens the iOS Simulator on the connected Mac build host.

Troubleshooting
If you experience issues with the Remoted iOS Simulator, you can view the logs in these locations:
Simulate Iphone Safari On Mac Os
- Mac –
~/Library/Logs/Xamarin/Simulator.Server - Windows –
%LOCALAPPDATA%XamarinLogsXamarin.Simulator
If you report a problem in Visual Studio, attaching these logs might be helpful (there are options to keep uploads private).